 |
| The floor inlay in Homes and Tomes guild hall. |
They put them on the floors. They put them on the walls. They put them on the ceilings. They put them anywhere they think they can get away with it. And while an inlay here and there is pretty, you want it to draw the eye, not completely cover every surface.
I'm not saying that anyone has done this. It's just how it feels sometimes. But because I'm just as guilty of using inlays as everyone else, I figured it wouldn't hurt to post the tongue-in-cheek haiku a guildmate whipped up during our inlay discussion.
Squares squares ev'rywhere
On the floor and on the wall
Learn to decorate
(Thanks, Rosaphina! Your haiku skills are awesome!)
 |
| A visual representation is also known as a picture. |
The results were blinding and way too ornate for an everyday floor. And while the colors technically should work together in some fashion, they really don't.
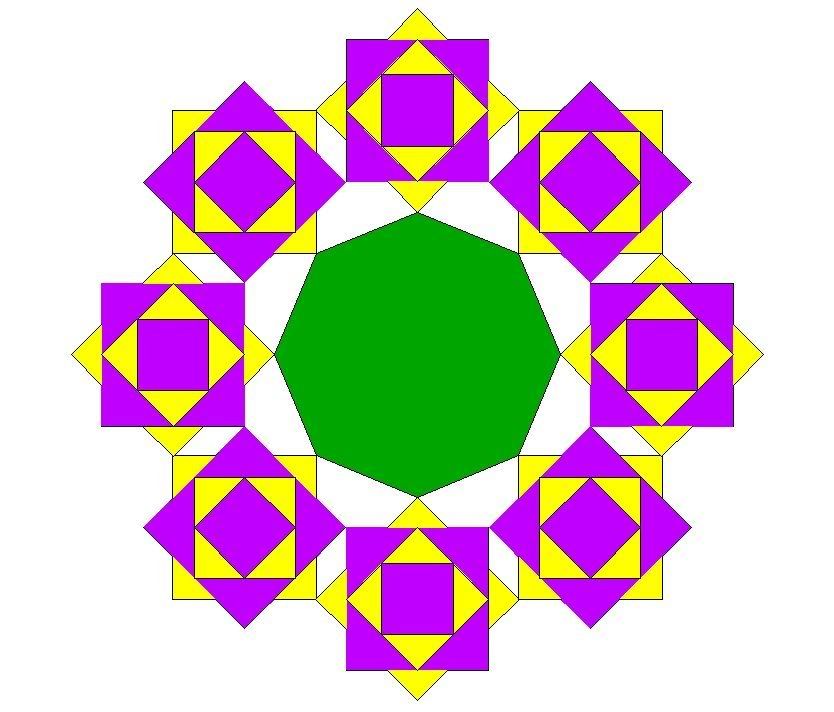
Once we got over our giggles looking at the picture, it was almost a given that I had to jump in in some fashion. I mean, Rosa made a haiku making fun of us. Elogrim did something in AutoCAD to demonstrate When Inlays Go Wild. It's my turn, right?
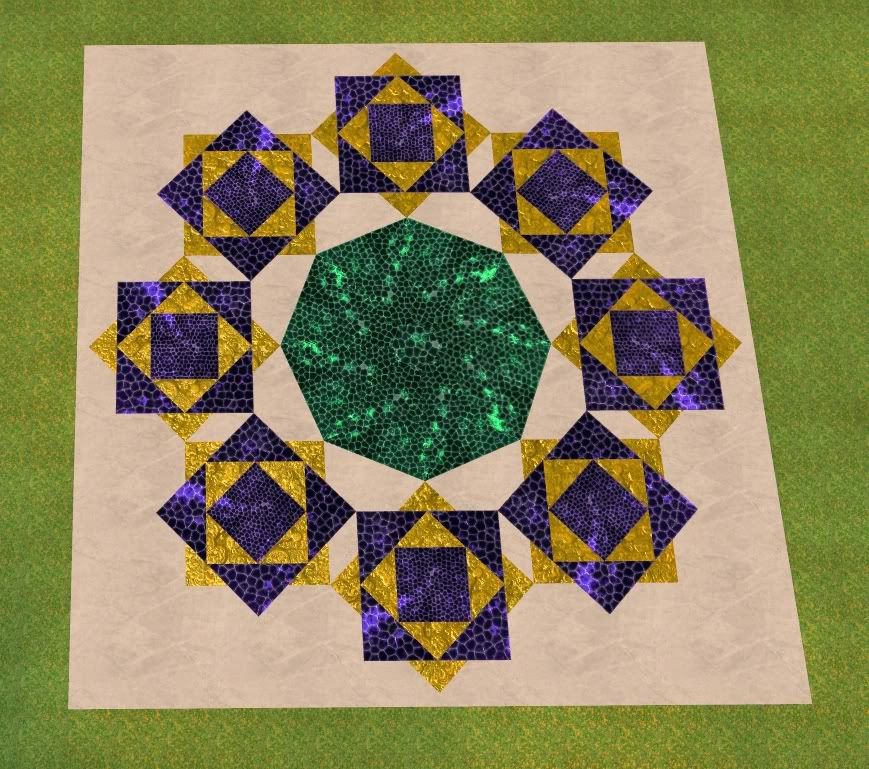
So I decided that for my trick, being the layout editor crazy person that I am, I would actually build Elogrim's inlay out of stained glass tiles. Technically, I could have built it almost perfectly flat, but I have a teleport pad up so that brave people who either have featherfall or don't mind dying can take a look from up high. Because of the distance however, I had to increase the height between tiles so that there wouldn't be shimmer (well, wouldn't be much shimmer) when seen from the teleport pad. So yes, I know the tiles aren't flush. I know they poke up a bit. But we must all make sacrifices in order to see the design as it is meant to be seen--from above, just like Elogrim's visual representation of Rosa's haiku.
 |
| Yes, this really does exist in-game. I'm so sorry. So, so sorry. |
My notes on building the inlay for those interested:
Diameter of an octagon: s + 2x = d
Use pythag theorem to figure out x based on s.
Big purple octagon:
s = 12
x = 8.48528137
d = 28.97056274
r = 14.48528137
Radius of circle in layout editor: r + (s/2)
radius = 20.48528137
Same radius used for all purple and yellow tiles. Only difference is in the rotation and the scale.
Yellow tiles rotation is 45.
Purple tile rotation is 0.
small yellow tile scale:
Use pythag theorem to figure out small yellow tile scale.
scale = 4.242640685
Small purple tile scale:
Use pythag theorem to figure out small purple tile scale.
scale = 3
To figure out green tile scale, realize that the yellow tiles that create the corners create an isoseles triangle with the top angle at 45.
Green tile:
scale = 4.59220119
s = 2*scale
s = 9.18440238
x = 6.4943532
s + 2x = d
d = 22.17310878
r (of design, not octagon) = (d/2) - (scale)
r = x
r = 6.4943532
Start rotation needs to be 22.5 to get it shifted around the circle.
